ישנה אפשרות לשלב רשימת מוצרים סטטית בכל עמוד או חלק באתר.
השילוב אפשרי ב- 2 דרכים:
- באמצעות שורטקוד
- באמצעות ווידג'ט
בעת שילוב רשימת המוצרים הסטטית יש להזין מספר פרמטרים:
- מפתח קטגוריה – שם הקטגוריה בעברית כפי שנקבעה בחשבשבת. את שם הקטגוריה המלא ניתן לראות ברשימת הקטגוריות ("חנות וירטואלית" > "קטגוריות- עברית") , או בכתובת ה URL של הקטגוריה (יש להשמיט את המקף).
אם רוצים להגדיר מראש שישלפו המוצרים באנגלית ניתן לקבוע זאת בשורטקוד - שאילתת חיפוש – בשאילתת החיפוש תוכלו להזין את שם מוצר או חלק ממנו (לפחות 3 אותיות, לא חשוב אם הן הראשונות). המוצרים המכילים בשמם את השאילתא או חלק ממנו יופיעו בגריד
- תצוגת המוצרים – ניתן לבחור מתוך 3 אפשרויות – גריד, רשימה וטבלה. העיצוב של התצוגה הנבחרת יהיה זהה לעיצוב שלה בשאר החנות.
- מספר מירבי של מוצרים – ניתן לקבוע את כמות המוצרים שיצגו. 0 יקח את ברירת המחדל של התצוגה שנבחרה הנקבעת במסך ההגדרות, בטאב המוצרים. המוצרים יוצגו על פי סדר אלפביתי
שילוב גריד מוצרים בעמוד באמצעות שורטקוד:
ניתן לשלב גריד מוצרים סטטי בכל מקום בוורדפרס המקבל שורטקודים בעזרת השורטקוד הבא:
[wizshop-element
name='products-static' // php name
view='grid' // View options: table / grid / lines
count='12' // Items per page. Optional (uses view type settings for category).
lang='he' // Language. Optional (uses current language)
filter='#c/שם הקטגוריה' or '#q/מחרוזת חיפוש' // Category name or Query text
id='xxx' // Unique id for other components use. Optional (random id is created in code)
]
name='products-static' // php name
view='grid' // View options: table / grid / lines
count='12' // Items per page. Optional (uses view type settings for category).
lang='he' // Language. Optional (uses current language)
filter='#c/שם הקטגוריה' or '#q/מחרוזת חיפוש' // Category name or Query text
id='xxx' // Unique id for other components use. Optional (random id is created in code)
]
שילוב גריד מוצרים בעמוד באמצעות ווידג'ט:
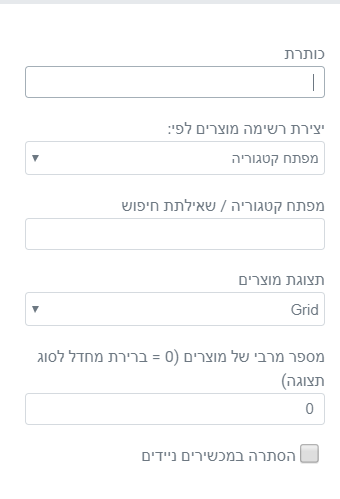
כאשר בונים את הדף באמצעות builder המייבא את הוידג'טים המובנים בוורדפרס, דוגמת Elementor, ניתן לגרור את הוידג'ט של "רשימת המוצרים" ולהגדיר בו את מה שרוצים להציג:

עריכת גריד המוצרים בקוד
חשוב להדגיש ששינויים בקוד רשימת המוצרים הסטטית יחולו גם על המוצרים בקטגוריות.
הקובץ המכיל את שלושת התצוגות נקרא products-inner.php וכדי לבצע שינויים בו יש לפעול על פי ההנחיות בדף עריכת קבצי מקור.
במידה ותרצו להוסיף עיצוב ספיצפי לגריד המוצרים ששילבתם, תוכלו להעניק CSS ספציפי להם.