התוסף מגיע עם 3 אפשרויות שונות להצגת גריד המוצרים בעמוד הקטגוריה:
- תצוגת גלריה
- תצוגת שורות
- תצוגת טבלה
בנוסף ניתן להוסיף למוצרים בגריד כפתור של תצוגת מבט מהיר ו-מיני מבט מהיר
באפשרותכם לאפשר לגולש לבחור בין התצוגות השונות (כולן או חלקן) או להציג אחת מהן בלבד.
| תצוגה | אלמנטים מוצגים |
|---|---|
| גלריה | תמונה, שם, מחיר, כפתור הוספה לסל, כפתור מבט מהיר |
| שורות | תמונה, שם ,מחיר, מטריצות, מלאי, מק"ט, תיאור המוצר, שדה כמות, הוספה לסל |
| טבלאית | תמונה, שם, מחיר, מטריצות, מלאי, מק"ט, שדה כמות, הוספה לסל |
הגדרה גורפת של סוגי התצוגות לאתר
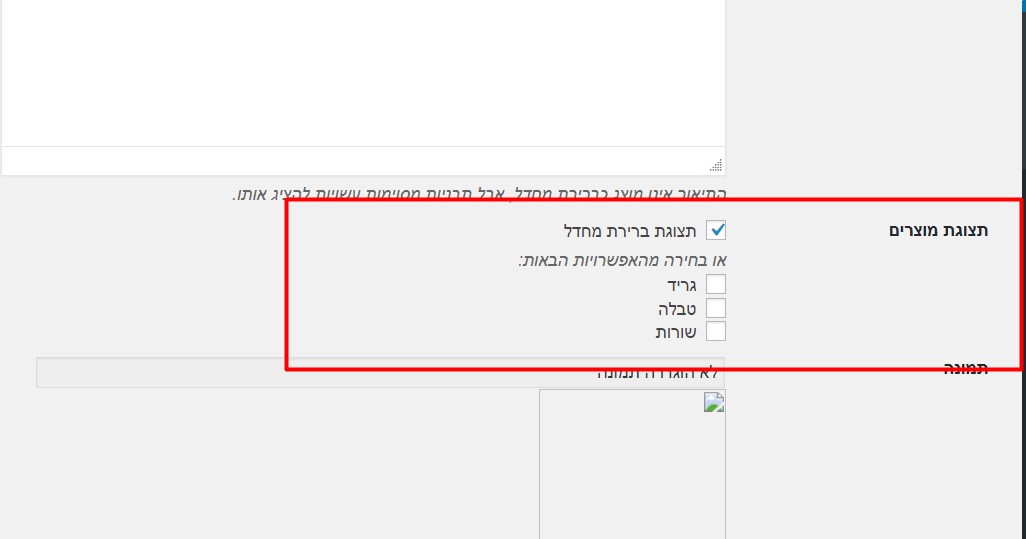
תחת “חנות וירטואלית > קטגוריות” תחת הכותרת “תצוגת מוצרים“
ניתן לקבוע אילו תצוגות תרצו לאפשר למוצרים בעמוד הקטגוריה.
אייקונים להחלפת תצוגות יופיעו אוטומטית מעל גריד המוצרים.

הגדרה של סוגי התצוגות לקטגוריה ספציפית
ישנה אפשרות להגדיר צורת תצוגה מסויימת לקטגוריה ספציפית. (כאשר שאר הקטגוריות יקבלו את הגדרת ברירת המחדל שנתנו לכלל הקטגוריות)
על מנת לתת לקטגוריה ספציפית תצוגה משלה יש להגיע לעריכת עמוד הקטגוריה ולצד “תצוגת מוצרים” לבחור בתצוגה/תצוגות הרצויה/ות לאותה הקטגוריה.

תצוגת מבט מהיר למוצרים
לכל מוצר בגריד הגלריה ניתן להציג תצוגת “מבט מהיר”
ז”א שיוצג כפתור נוסף לכל תא מוצר בגריד שיפתח בלחיצה חלונית עם פרטי המוצר.
ניתן לשלוט בהצגה / הסתרה של כפתור “מבט מהיר” דרך חנות וריטואלית > הגדרות – “טאב מוצרים.
על מנת לשלוט ברכיבים המוצגים בחלונית המבט המהיר יש להכנס לקבצי המקור ולערוך אותם.
תיעוד מלא תוכלו למצוא בתיעוד הרכיבים למפתחים
תצוגת “מיני” מבט מהיר למוצרים
בנוסף לכפתור מבט מהיר שנפתח מעל הגריד, ניתן לבחור להציג נתונים נוספים על המוצרים בגריד במעבר עכבר.
ניתן לשלוט בהצגה / הסתרה של המיני מבט מהיר דרך חנות וריטואלית > הגדרות – “טאב מוצרים > סימון “הצג מיני מבט מהיר”.
השליטה על התוכן המוצג בעת מעבר עכבר ב”מיני” מבט מהיר נעשית בתוך קובץ הPHP של הגריד, products-inner.php. יש לפעול על פי ההנחיות כאן.

עריכת האלמנטים השונים בגריד המוצרים
כל תצורות התצוגה של המוצרים יושבות בקובץ products-inner.php , ניתן לבצע בו שינויים על פי ההנחיות כאן.
תיעוד מלא תוכלו למצוא בתיעוד הרכיבים למפתחים
שינוי נראות כפתורי התצוגה
שינוי צבע רקע מתבצע בקוד CSS, אלו הקלאסים:
.view-typebar-btn {background:orange;}.view-typebar-btn.v_iselect, .view-typebar-btn:hover {background:beige;}
האייקונים הם קבצי SVG וניתן להחליפם
יש למקם אייקונים עם שמות זהים למקוריים במחיצה:
/theme-child/wizshop/img/